So, do you want social media integrated into your website? We'll need API access tokens to pull that data dynamically. Below is the guide on how to do it.

 Contents
Contents
NOTES:
This document is presented to serve as a guide for clients wishing to integrate Instagram, YouTube, Twitter, and Facebook into their websites. Instructions in this guide were collated from Facebook for Developer’s documentation for Instagram Basic Display API, Pages API, Twitter Help Center, Google’s YouTube Data API, and YouTube Help Center. Please refer to the sources cited at the end of the document for more information.
I. Facebook Integration
Before you start
Please take note of the following:
- Non-Expiring Page Access Token
For security purposes, please keep these credentials confidential. You should only share them with third-party services that you trust. Please also bear in mind that you must be an admin of the Facebook page that you are trying to integrate.
Step 1: Create a Facebook App
Go to Facebook for Developers site (https://developers.facebook.com) and click the “Get Started” button if you haven’t accessed the Developers account before.
Then, you will be directed to Apps and click Create App.
Enter the necessary details, such as App Name and App Contact Email, then click Next.
In the Use Cases tab, select the Other and click Next. (This option is sufficient for basic Instagram integration. Should you need additional features later, you can add permissions and requests even after the App is created.)
Now, select the Business or Negosyo Type and click Next.
Double-check your App Name and App Contact Email for accuracy. Then, click Create App.
Step 2: Allow the App to Access Your Page
Hover over the Tools tab and select Graph API Explorer.
Choose the App created previously in the Meta App field and select the Get Page Access Token in the User or Page dropdown.
Continue using your account (admin of the page) and verify that you have selected the right App. If yes, click Continue as [Your Name].
Select the page that you want to access, then click Continue.
Then click Save.
Step 3: Generate Long-Lived Token
Go to (https://developers.facebook.com/tools/accesstoken). There, you will find short-lived user tokens and app tokens for all the apps you have. Click the Debug option for the User Token of the previously created App.
Double-click and Copy (ctrl+C) the access token in the text area.
Go to the Access Token Tool tab.
Click My Apps, then go to hover Tools, then select Graph API Explorer.
Paste the access token in the Access Token field.
Type me/accounts in the request form, then click Submit.
Then you will see this like this:
Double click the access token (highlighted in yellow), and Copy (ctrl+c).
You may now stop here. Please provide us with the access token. Our programmers will do the verification and integration.
Please send the credentials to a member of our team through a personal private message or email.
Also, please note that this access token is confidential.
Step 4: Verify Access Token
Hover over the Tools tab, then click Access Token Debugger.
Paste (ctrl+V) your access token on the text area then proceed to Debug.
Check the Expires value and berify if its value is Never. Take note of your access token.
II. Instagram Integration
Before you start
Please take note of the following:
- Instagram App ID
- Instagram App Secret
- Access Token
- Redirect URI
For security purposes, please keep these credentials confidential. You should only share them with third-party services that you trust.
Step 1: Create a Facebook App
Go to Facebook for Developers site (https://developers.facebook.com) and click the Login button if you haven’t accessed the Developers account before.
Then, you will be directed to Apps and click Create App.
Enter the necessary details, such as App Name and App Contact Email, then click Next.
In the Use Cases tab, select the Other and click Next. (This option is sufficient for basic Instagram integration. Should you need additional features later, you can add permissions and requests even after the App is created.)
Now, select the Business or Negosyo Type and click Next.
Double-check your App Name and App Contact Email for accuracy. Then, click Create App.
Step 2: Add Instagram Graph API
Upon creating the App, you will be redirected to the Add Products to your App. Click the Set up in the Instagram section.
If not automatically redirected, click the Add Product in the left sidebar. Set up the Instagram product.
Step 3: Connect an Instagram Account
Click the Add account under Generate access tokens
.
Note:
- API setup with Facebook Login is also available, but this requires your Instagram account to be connected to a Facebook Page.
- Ensure your Instagram account is a Professional Account. You can convert your Basic Account to a Professional one by editing your profile (See instructions below), or you can convert it during login.
Take time to read this and click Magpatuloy.
Login to your IG account
When you experience this:
Close the tab. Go to App Roles and click Roles. You will be directed to App roles. Click the Add People.
Select the Instagram Tester and add the Instagram username in the text field below.
Click the Apps and Websites.
Click Follow link
Go to the Tester Invites and Accept the invitation.
Go back to this page (https://developers.facebook.com/apps/1343453020015737/instagram-business/API-Setup/).
Step 4: Generate User Token
The Generate access tokens should have a checkmark.
Click the arrow down to open.
Click the Generate token.
Log in to your Instagram account and click Allow.
A token will be generated. After reading the reminder message and checking the I Understand, you will now be able to view and copy your access tokens.
You may now stop here. Provide us with the long-lived access token and the succeeding steps will be done by our programmers.
Please send the credentials to a member of our team through a personal message or email.
Step 5: Refresh a Long-Lived Token
Long-lived tokens will expire after 60 days when not refreshed, so make sure to do so to extend their validity for another 60 days.
curl -i -X GET
"https://graph.instagram.com/refresh_access_token?grant_type=ig_refresh_token&access_token={long-lived-access-token}"
Sample response
{
"access_token":"{long-lived-user-access-token}",
"token_type": "bearer",
expires_in": 5183944 // Number of seconds until token expires
}Step 6: Query Instagram User Media
Perform the query below to fetch a collection of media from the Instagram user.
curl -i -X GET
'https://graph.instagram.com/me/media?fields=id,caption,media_url,permalink,thumbnail_url&access_token=IGQVJ...'
Instagram Personal Account to an Instagram Professional Account Conversion Guide
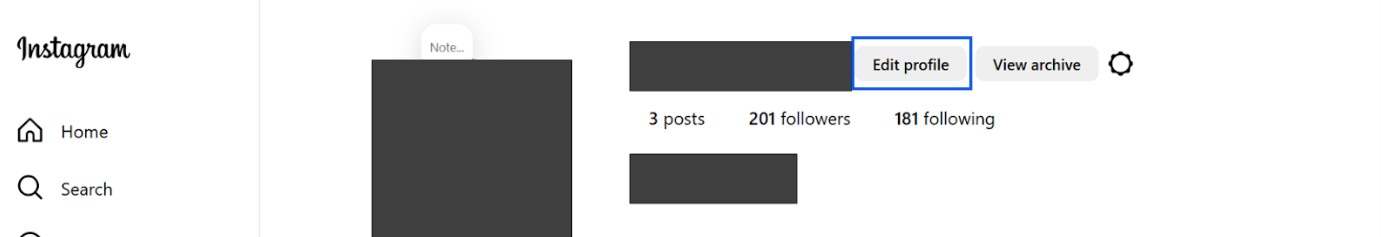
Open the Instagram app and log in to your account. Tap your profile picture in the bottom-right corner to access your profile. Then, click Edit Profile.
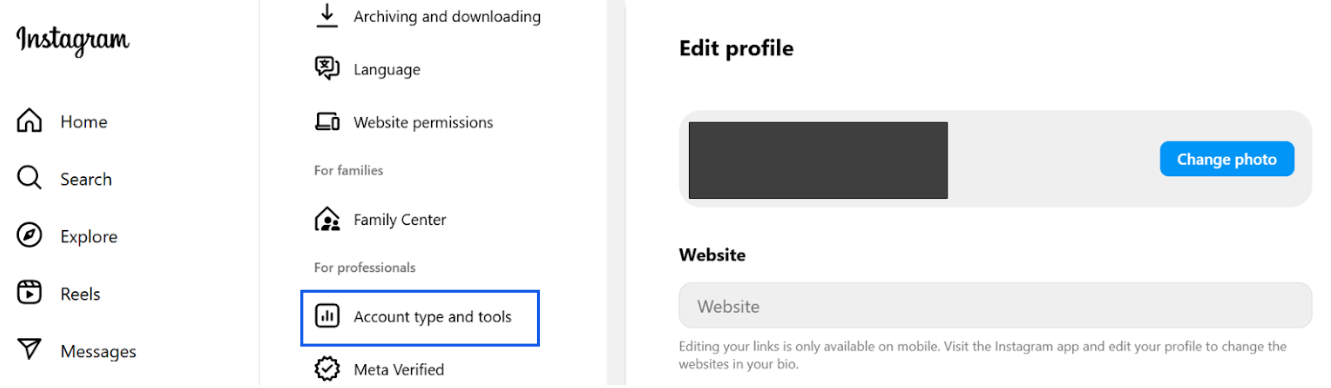
In the Settings menu, scroll down to the For Professionals section. Click the Account Type and Tools.
Click Switch to a professional account.
Select which best describes your account needs:
- Creator Account (for artists, influencers, public figures, etc.)
- Business Account (for businesses, brands, and organizations).
Tap Next to proceed. Review the short descriptions provided for each account type. Select your desired Account Category (e.g., Artist, Personal Account, Musician, etc.). Confirm your selection and proceed to the next step.
Your Instagram Creator or Business account is now ready for use.
III. Youtube Integration
Before you start
Please take note of the following:
- API Key
- Youtube Channel ID
- Page ID
For security purposes, please keep these credentials confidential. You should only share them with third-party services that you trust.
Youtube API Setup
Step 1: Registering your application
You need a Google Account to access the Google API Console, request an API key, and register your application.
Step 2: Create your project
Create a project in the Google Developers Console. Select Select a project at the top of the screen, then select NEW PROJECT in the popup that follows.
(https://console.developers.google.com/)

Enter the desired Project Name, then proceed by clicking Create.
Select SELECT PROJECT on the newly-created project in your notifications.
Step 3: Create your Credentials
Go to the APIs & Services > Credentials tab.
Click the Create Credentials option on top then select the API key to generate the key. Click Close on the pop-up window.
Step 4: YouTube Data API Services
After creating your project, make sure the YouTube Data API is one of the services that your application is registered to use.
Go to your project’s Enabled APIs & services and click the Enable APIs and Services option on the upper part of the screen.
Search for YouTube Data API v3. Select the search result, then click Enable.
Step 5: Restrict your Key
Go back to the Credentials page
(https://console.developers.google.com/apis/credentials).
Click the name of the API Key that was previously generated.
Under the API Restrictions section, choose the Restrict Key option and select YouTube Data API v3 on the dropdown. Save changes afterward.
Step 6: Take note of your API Key
Click on the icon beside the Key column to copy your API key. Paste it in a text file then proceed to the next steps.
Finding your YouTube User and Channel ID
Step 1: Access Your YouTube Account
Sign in to YouTube. In the top right, click your profile picture > Settings.
Step 2: Look for Your Channel ID
From the left menu, select <Advanced Settings. Take note of your Channel ID.
You may now stop here. Please provide us with the API Key and Channel ID. Our programmers will do the succeeding steps.
Please send the credentials to a member of our team through a personal message or email.
Query YouTube Media
Perform the query below to fetch a collection of media from the YouTube channel.
curl -i -X GET \
'https://www.googleapis.com/youtube/v3/search?part=snippet,id&order=date&channelId={channel-id}&maxResults={limit}&key={api-key}'
IV. Twitter Integration
Before you start
Please take note of the following:
- Twitter Embed HTML Code
Embedded timelines will only show content from accounts that have public tweets. Content from accounts with protected Tweets is not compatible with any Twitter-embedded timeline widgets.
Step 1: Navigate to Twitter Publish
Go to https://publish.twitter.com/
Step 2: Enter Desired Twitter Profile/Moment
Enter the URL of the timeline or Moment that you would like to embed. Click the arrow on the right to proceed.
Step 3: Customize Display
Select from the display options presented.
Step 4: Check the Generated Code
Check the preview presented below. Click on Copy Code once you’re satisfied with how it looks.
You may now stop here and provide us with the code from the last step. Our programmers will do the verification and integration.
Please send the credentials to a member of our team through a personal message or email.
References:
[1]"Overview - Instagram Platform - Documentation - Facebook for Developers", Facebook for Developers, 2020. [Online].
Available: https://developers.facebook.com/docs/instagram-basic-display-api/overview [Accessed: 13- May- 2020].
[2]"Get Started - Instagram Platform - Documentation - Facebook for Developers", Facebook for Developers, 2020. [Online].
Available: https://developers.facebook.com/docs/instagram-basic-display-api [Accessed: 13- May- 2020].
[3]"Long-Lived Tokens - Instagram Platform - Documentation - Facebook for Developers", Facebook for Developers, 2020. [Online].
Available: https://developers.facebook.com/docs/instagram-basic-display-api/guides/long-lived-access-tokens [Accessed: 13- May- 2020].
[4]"Get Profiles and Media - Instagram Platform - Documentation - Facebook for Developers", Facebook for Developers, 2020. [Online].
Available: https://developers.facebook.com/docs/instagram-basic-display-api/guides/getting-profiles-and-media [Accessed: 13- May- 2020].
[5] "Find your YouTube user & channel IDs - YouTube Help", YouTube Help, 2020. [Online].
Available: https://support.google.com/youtube/answer/3250431?hl=en [Accessed: 26- May- 2020].
[6]"YouTube Data API Overview | Google Developers", Google Developers, 2020. [Online].
Available: https://developers.google.com/youtube/v3/getting-started [Accessed: 26- May- 2020].
[7] "How to embed a timeline", Help.twitter.com, 2020. [Online].
Available: https://help.twitter.com/en/using-twitter/embed-twitter-feed. [Accessed: 26- May- 2020].
[8] “Generate Long-Lived User and Page Access Tokens.” Long-Lived Tokens - Facebook Login - Documentation - Facebook for Developers, developers.facebook.com/docs/facebook-login/access-tokens/refreshing/.